【はじめに】この記事はこんな悩みをお持ちの方におすすめ!
- WordPressのサイトやブログでお問い合わせフォームを設置したいがおすすめのプラグインがわからない
- WordPress初心者でも簡単に作成できるお問い合わせフォームはある?
- WPFormsを使ったお問合せフォームでスパム・迷惑メール対策の設定方法を知りたい
ゆにこんです。
今回は、ブログ初心者でも簡単にお問い合わせフォームが設置できる、WordPressのプラグイン「Contact Form by WPForms」の設定手順を解説していきます。
さらに、お問い合わせ内容のメール転送設定、ボットによるスパム・迷惑メール対策として有名なGoogle社の「reCAPTCHA v3」の設定、お問い合わせページの作成方法も丁寧に解説します。

htmlやPHPの専門知識がなくてメールアドレスのみ掲載していたという方も、WorPressならプラグインを使えば無料、かつ簡単にお問い合わせフォームが作成できるのでぜひお試しください☆
このプラグインは、私自身お問い合わせページを作りたいと思い調べる中で、当ブログで使用しているテーマSWELLの開発者の方がおすすめされていたものです。(SWELLを使用している方には開発者のお墨付きプラグインといえます。)
私はDreamweaverでWEBサイトを作ったことも何度かありますが、問い合わせフォームの自作にはハードルを感じていました。WordPressでは、このような無料プラグインを使って簡単にお問合せフォームができるとあって利便性に改めて感動しています。
Contact Form by WPForms のフォームの設定手順
具体的な設定手順をキャプチャを取りながら丁寧に解説していきます!



WPFormsの正式名は「Contact Form by WPForms」です。無料版の場合は「WPForms Lite」と表示されます。簡単なフォームの利用であれば無料で十分です。
WPFormsのインストールと有効化


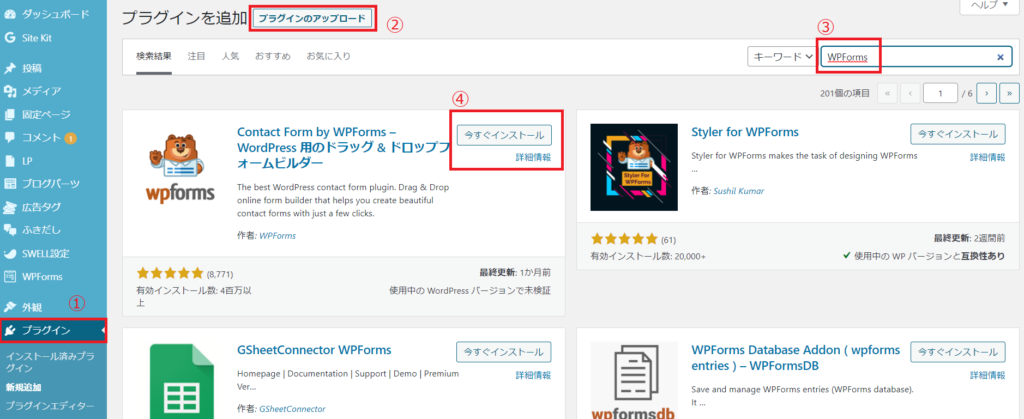
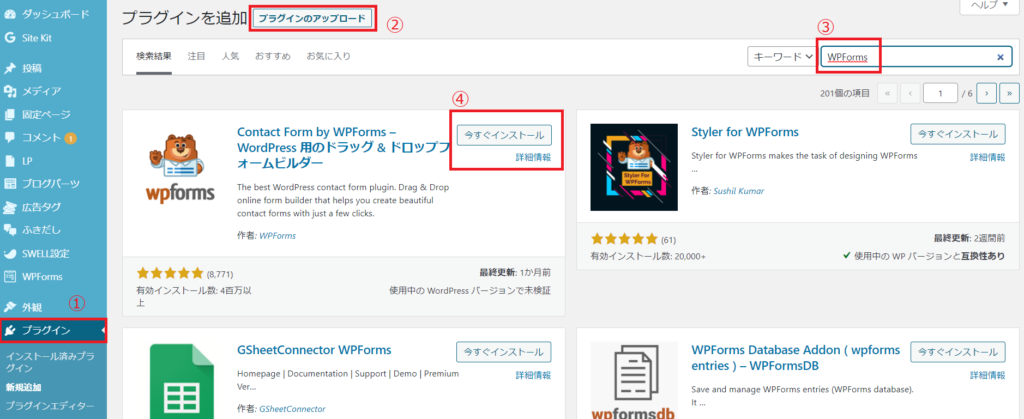
- WordPressのダッシュボードのプラグインをクリックします。
- 新規追加をクリックします(画像は新規追加を押したあとの画面なので「プラグインのアップロード」と表示されています)。
- キーワード欄から「WPForms」を検索します。
- Contact Form by WPForms というクマさんのイラストがあるプラグインが出てきたら、有効化をクリックします。
お問い合わせフォームの新規作成
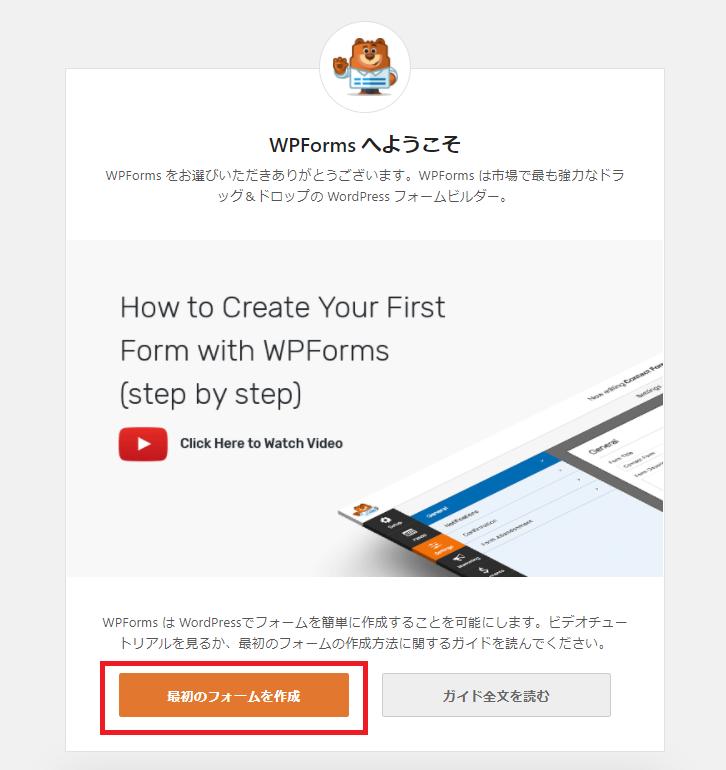
有効化すると、下記のような画面が現れます。


左下にある「最初のフォームを作成」をクリックします。
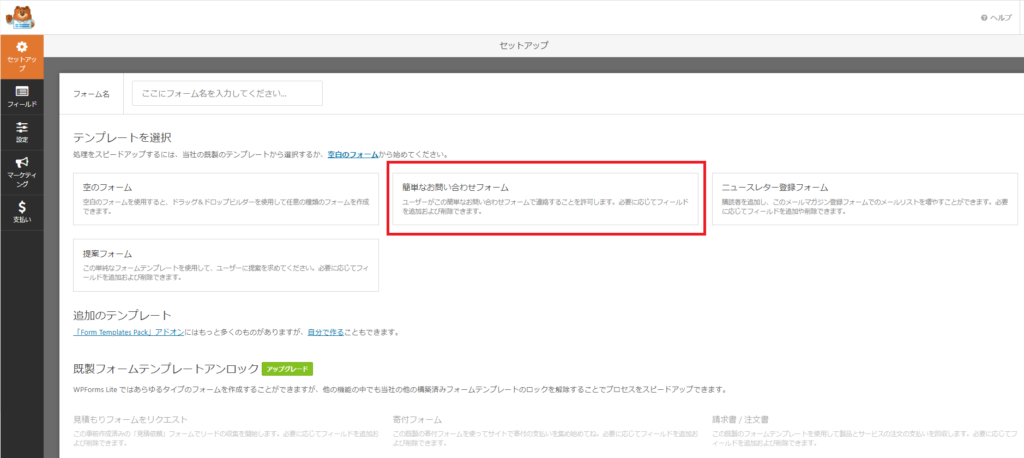
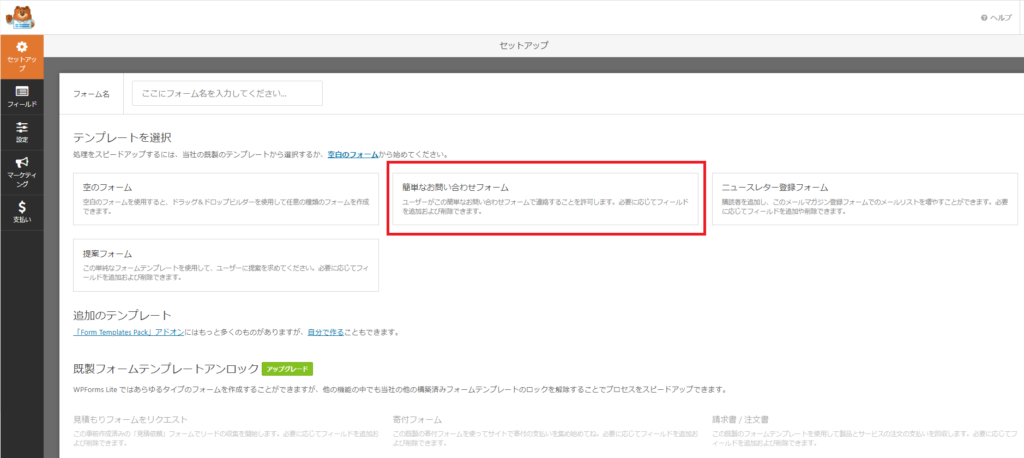
クリックすると、下記のようなセットアップ画面が表示されます。


赤枠の「簡単なお問合せフォーム」をクリックします。
※お問い合わせフォームはその左にある「空のフォーム」で1からカスタマイズ構築することもできます。
「簡単なお問い合わせフォーム」を選ぶと、氏名・メールアドレス・コメントの記入欄があらかじめセットされたフォームが出てきますので手っ取り早く作成したい方はこちらを選択しましょう。
お問合せフォームのカスタマイズ ~名前・メール・コメント欄などの基本設定
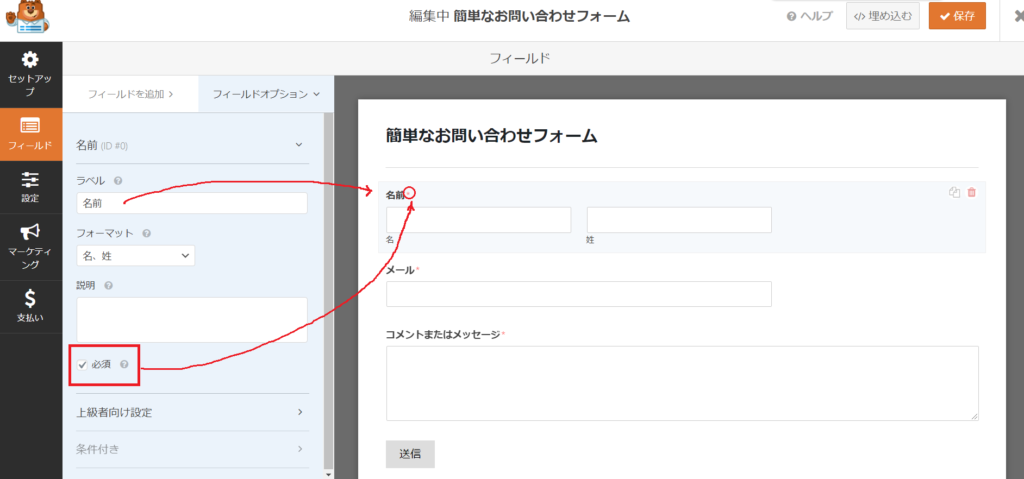
「簡単なお問合せフォーム」クリックすると、下記のような「フィールド」エリアが表示されます(左のオレンジタブ「フィールド」に遷移している状態です)。


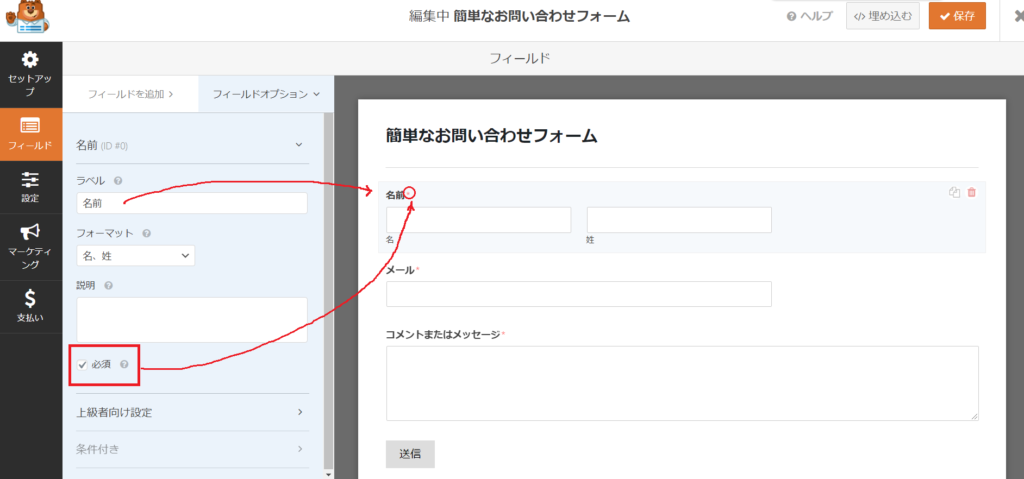
どんな操作ができるかという一例として、赤枠で囲った「名前」をクリックしてみましょう。


背景がブルーの「フィールドオプション」のエリアで、表示内容の設定・カスタマイズができます。
・ラベル:デフォルトで「名前」となっている部分を好きな言葉に変更できます(氏名・お名前など)。
・必須:チェックボックスにチェックが入ると、その記入欄は入力必須項目となり、アスタリスク(*マーク)が必須項目の目印になります。
・説明:そのフィールドで補足情報を追記することができます。


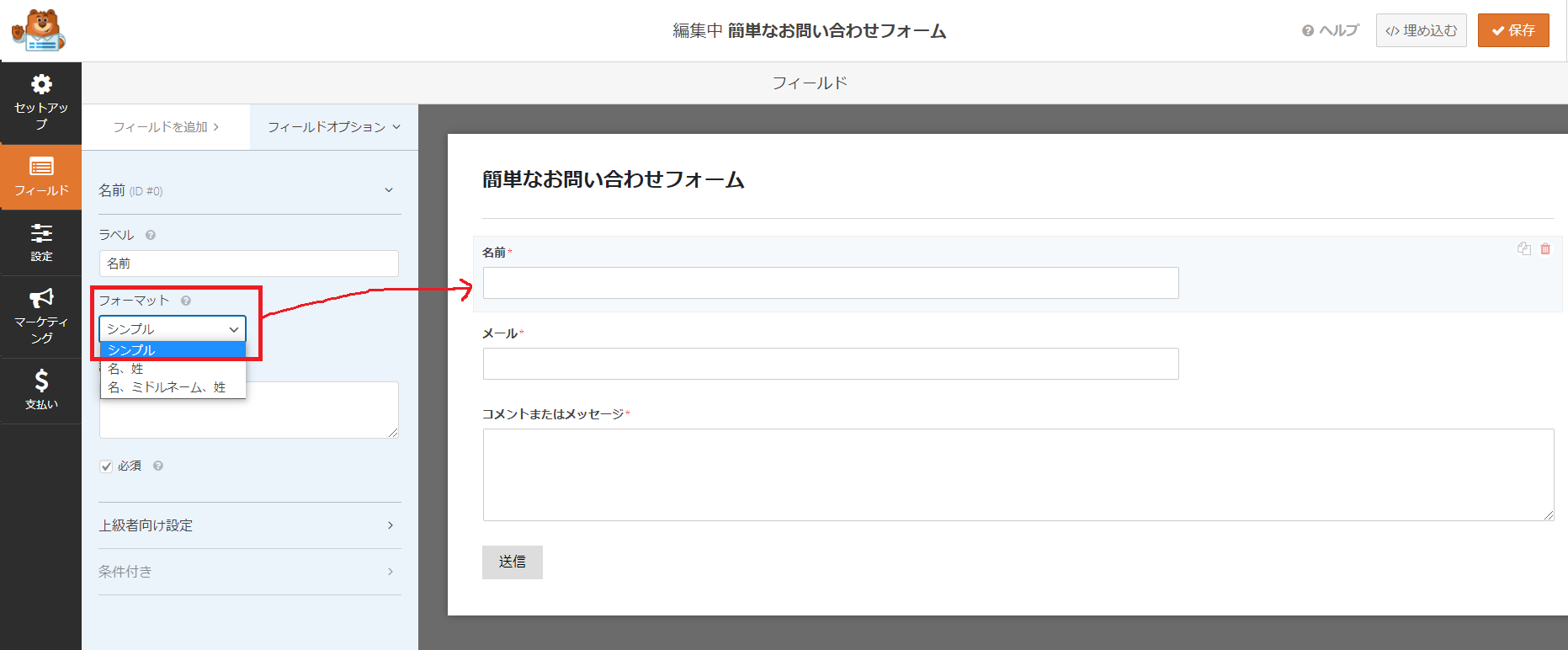
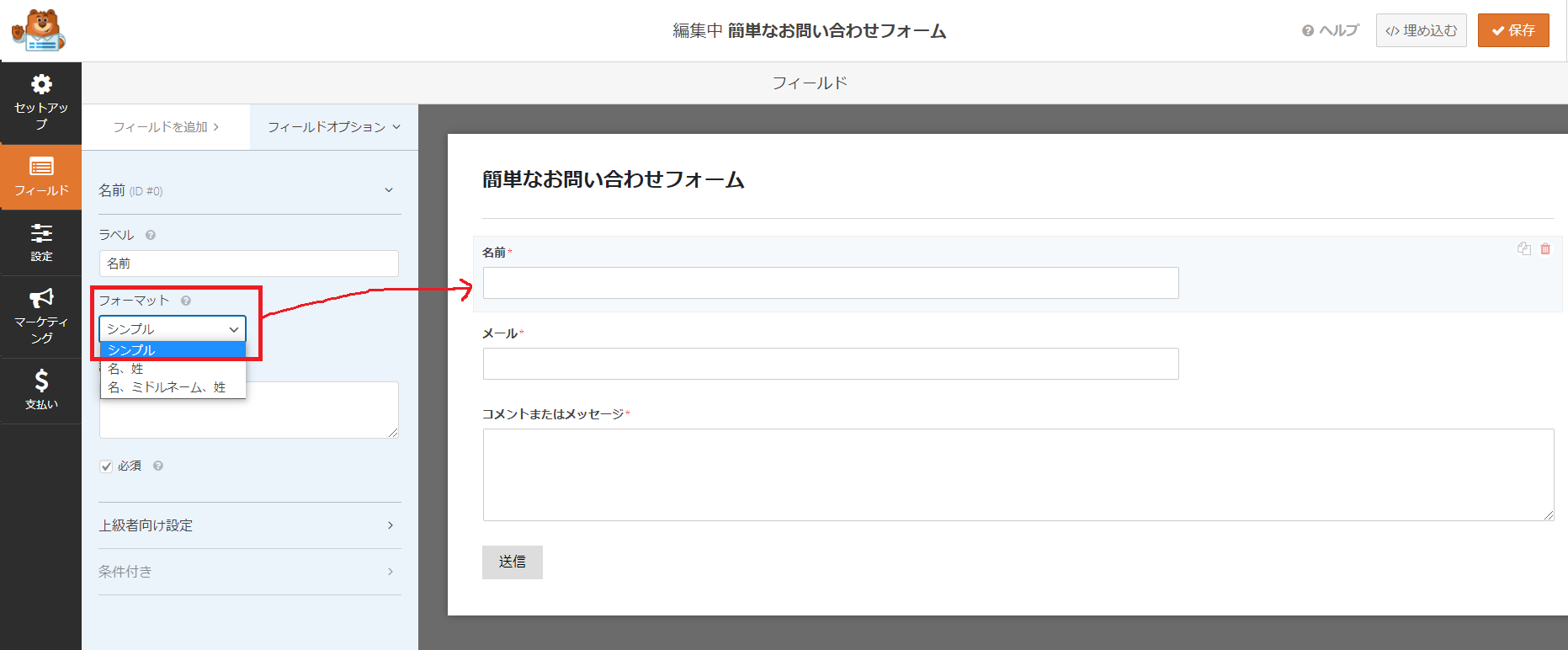
「フォーマット」をクリックすると、プルダウンが表示されます。
※デフォルトでは、名前の部分が「名」「姓」の順になっており日本仕様ではないので、「シンプル」を選択して入力欄を姓名分けずに1つにすると良いかと思います。
・作業を終えたら、右上の「保存」をクリックします。
次に、名前・メール・コメント以外のフィールドの挿入方法を解説します。
お問合せフォームのカスタマイズ ~その他要素の挿入・編集方法


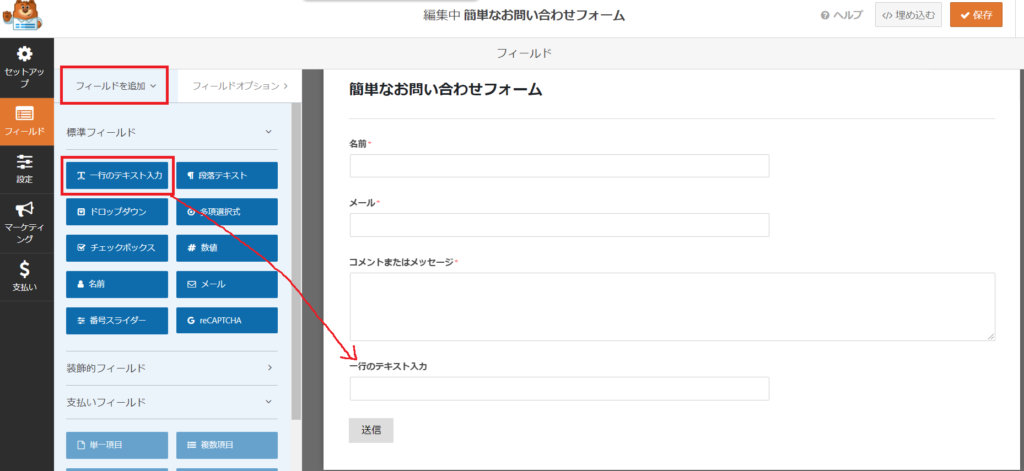
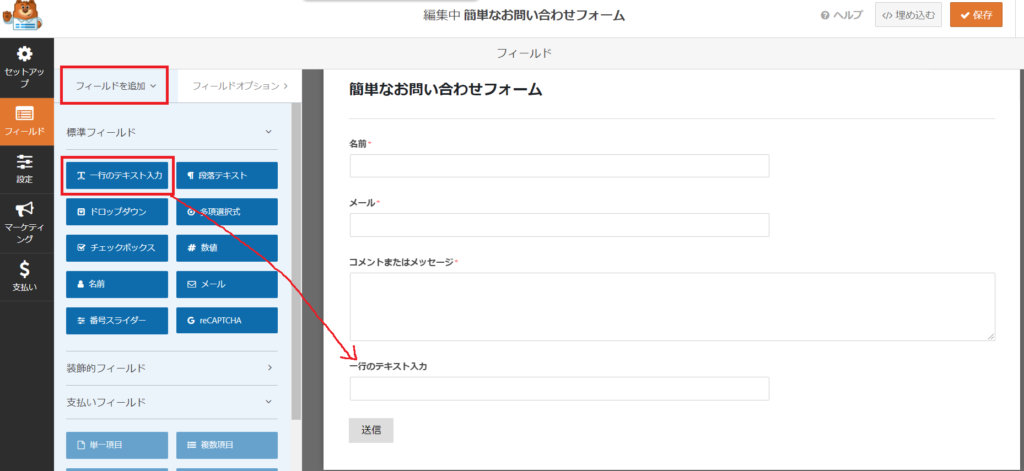
左上の「フィールドを追加」というタブをクリックすると、「標準フィールド」というカテゴリに、フォームに挿入できる要素が青いブロックで一覧表示されます。
例えば、赤枠で囲った「一行のテキスト入力」をクリックすると、右側のフィールドに一行テキストの入力欄が挿入されます。
このように必要に応じてフォームのカスタマイズが可能です。
この問い合わせフォームの各項目は、ドラッグ&ドロップで順序を並び替えることが可能です。


赤枠のように、並び替えたい場所までドラッグ&ドロップすればOKです。
間違えて挿入してしまったなど、要素が不要な場合は、その要素をオンマウスすると、キャプチャの右側、矢印部分のところにゴミ箱マークが出てきますのでクリックすれば削除できます。
その他の要素も、同様に作業して好みのフォームを作成したら、右上の保存をクリックします。
お問合せフォームの一般設定
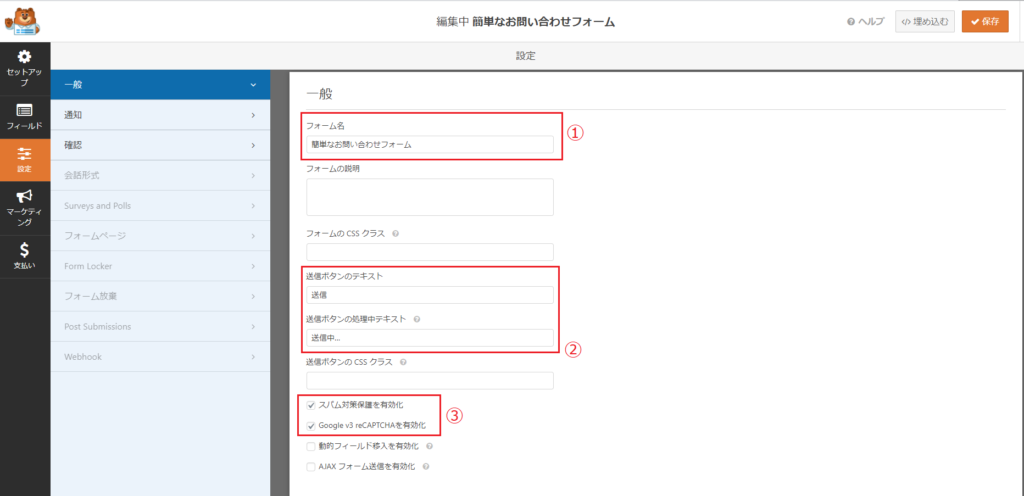
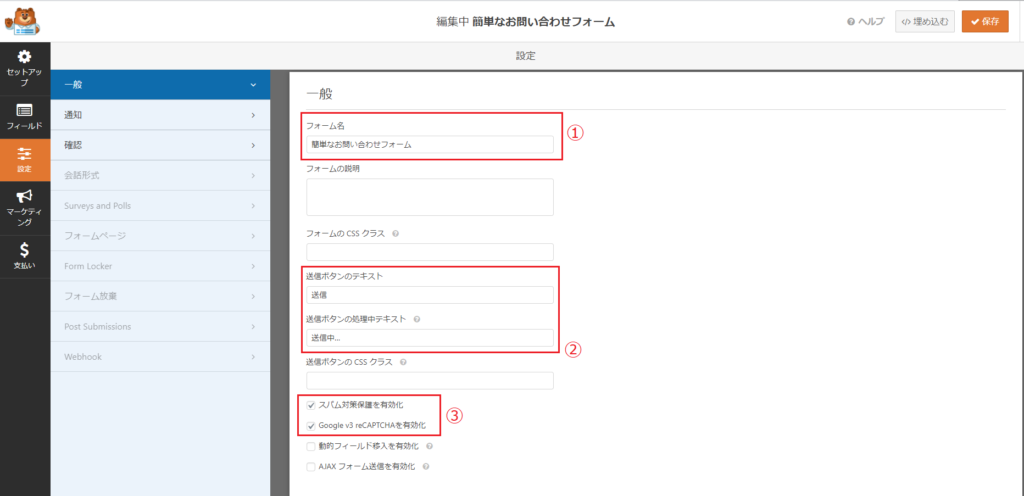
上記のフィールド画面にある「簡単なお問合せフォーム」の文字をクリック、または下のキャプチャの左にある(「設定」オレンジ色の部分)>一番上にある「一般」カテゴリをクリックすると下記のような画面が開きます。
ここでは、お問い合わせフォームの名称やスパム対策の有無などを設定できます。


- フォーム名:このままだと少し違和感があるので、「お問い合わせ」などに変更しましょう。
- 送信ボタンのテキスト:表示も変更ができますので、変えたい場合は修正してください。
- 「スパム対策保護を有効化」と「Google v3 reCAPTCHAを有効化」にチェックをいれます。
(スパム対策、reCAPTCHAの有効化については追って詳しく解説します) - 右上の保存ボタンをクリックします。



reCAPTCHAの有効化作業を先に進めたい場合はこちらをクリックしてね
お問合せフォームの通知設定
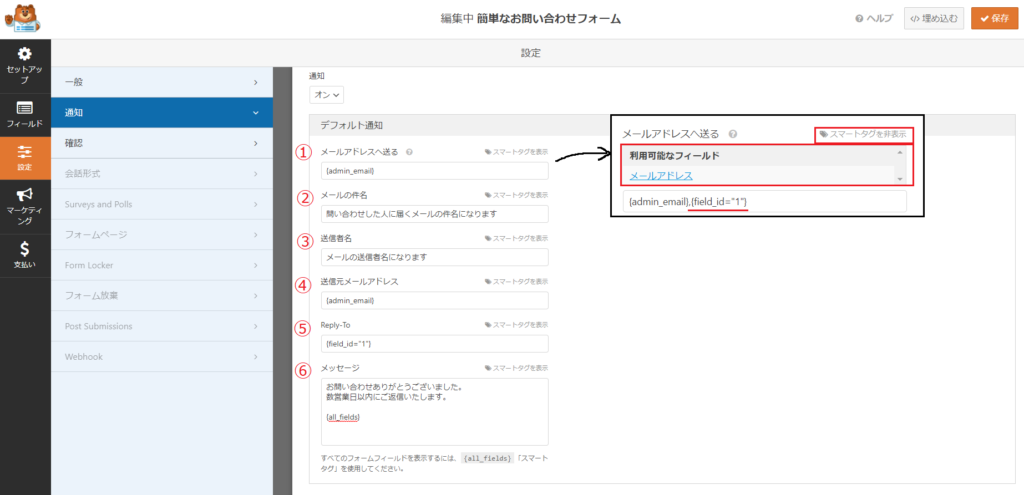
続いて、「設定」>上から2番目にある「通知」カテゴリをクリックします。
このエリアは、問い合わせが送信された際に、その問い合わせ内容をメール転送するための各種設定になります。
重要な部分ですので、できるだけ噛み砕いて説明します。


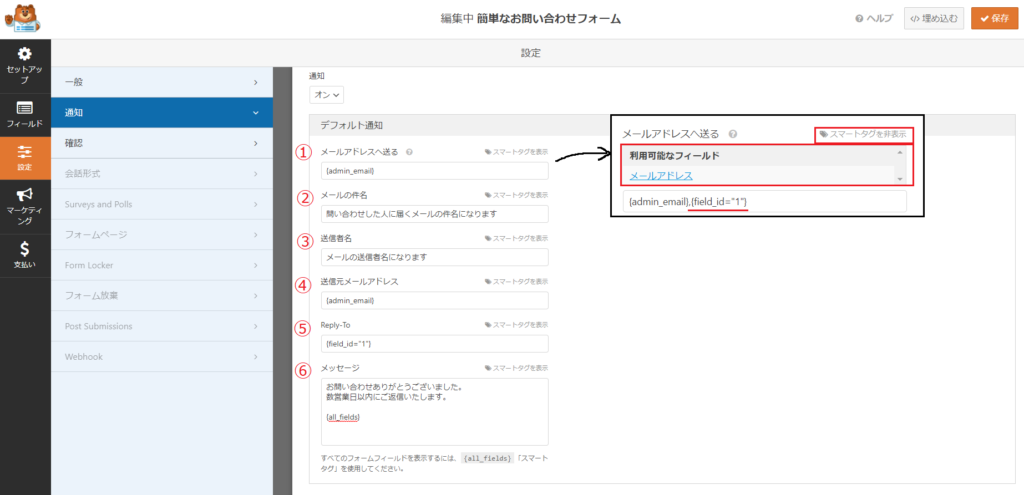
- メールアドレスへ送る:お問い合わせが送信された際に、その内容を転送するメールアドレスです。
規定では{admin_email}が入力されています。
これは、Wordpressの「設定」>「一般設定」で入力した「管理者メールアドレス」に該当します。
管理者メールアドレスの入力がないと、空欄状態になり転送されませんのでご注意ください。
【問い合わせた人にも、受領メールとして転送する場合】
右上にある「スマートタグを表示」をクリックし、「利用可能なフィールド」から「メールアドレス」を選択します。
すると、{field_id=”1″}というタグが入力欄に挿入されます。
これは、お問い合わせフォームで入力されたメールアドレスを反映するタグです。
挿入されたら、先に入力されている{admin_email}との間に半角カンマ(,)を入れればOKです。
【別のメールアドレスに転送したい場合】
{admin_email}を削除し、メールアドレスを直接入力します。
複数ある場合は、半角カンマ(,)で区別します。
例:{admin_email},{field_id=”1″},○○@▲▲▲
と入力すると、
管理者メルアド,問い合わせした人のメルアド,○○@▲▲▲のメルアド
の3か所に問い合わせ内容が転送されます。 - メールの件名:転送するメールの件名になります。
管理者だけに転送する場合は「サイト名:問い合わせ」等にするとわかりやすいでしょう。
問い合わせた人にも受領メールとして転送する場合は「お問い合わせありがとうございました」といった表現がよいと思います。 - 送信者名:転送するメールの差出人名になります。
基本的には、サイト名やサイト管理人名、「サイト名+お問い合わせ窓口」等になると思います。 - 送信元メールアドレス:送信元のメールアドレスになります。
規定では①と同じ{admin_email}となっています。
送信元を変更したい場合(送信専用アドレスにしたい等)は、{admin_email}ではなく任意のメールアドレスを入力します。
信用に関わる部分ですので、サイトに関係性のないアドレスは避けましょう。 - Reply-To:転送メールから返信する際の宛先をここで指定できます。
規定では{field_id=”1″}が入力されています。
問い合わせに返信する際、宛先を間違えないためにも、このままにするのが妥当かと思います。空欄にすることもできます。 - メッセージ:規定で{all_fields}というタグが入っています。
これは転送メールの本文に「お問合せフォーム」の内容をすべて含むという意味のタグになりますので消さないように注意してください。
このタグの前後に文言を追加することが可能です。
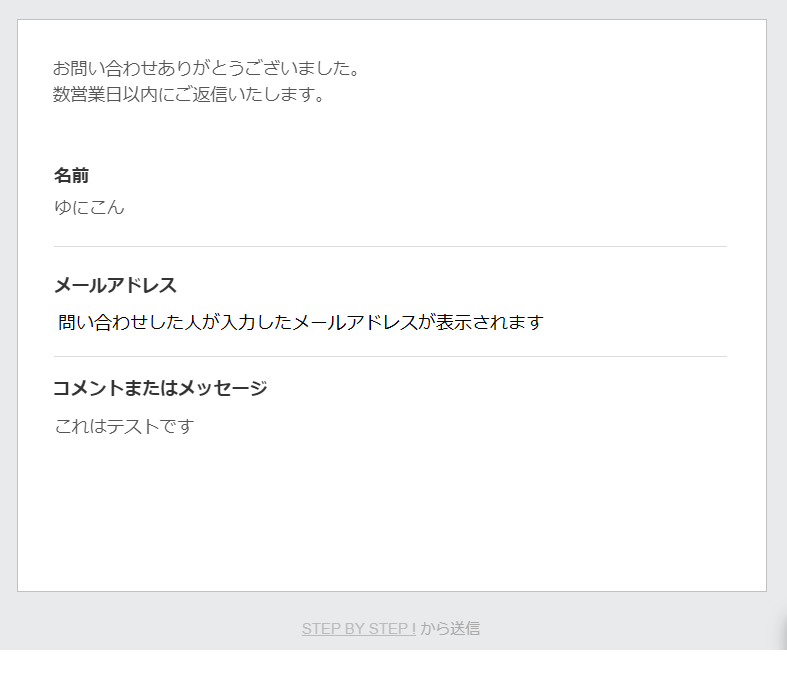
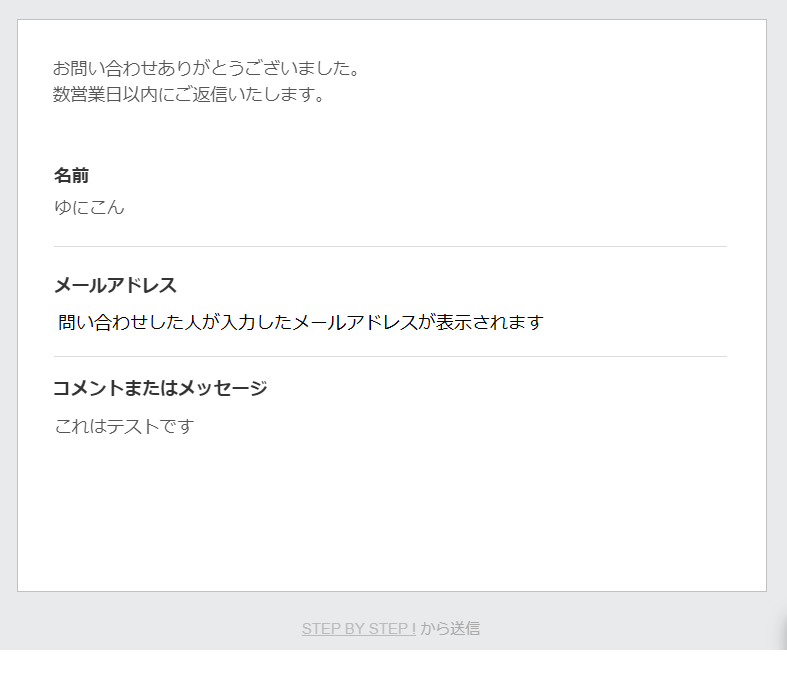
例えば、上のキャプチャのように、{all_fields}のタグよりも前に文言を入れると、転送メールでは下記のように表示されます。


お問合せフォームの確認設定
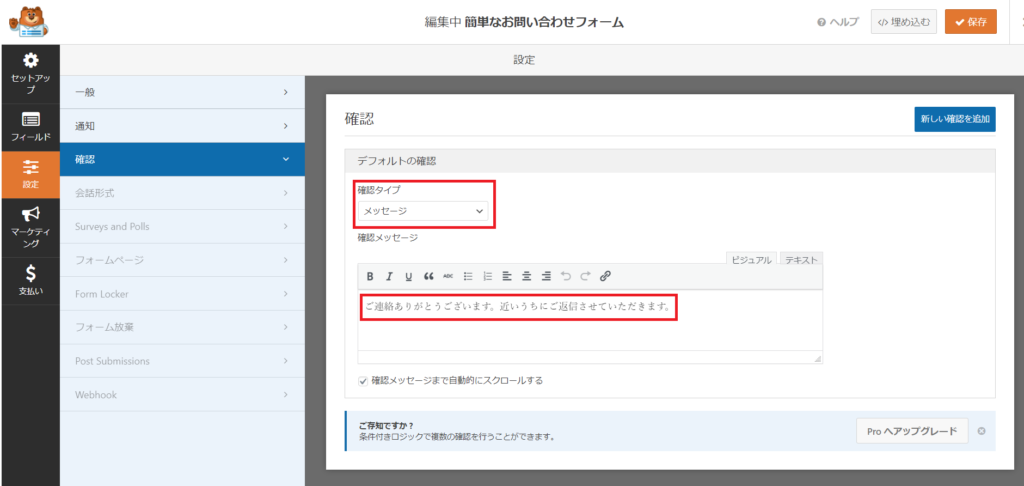
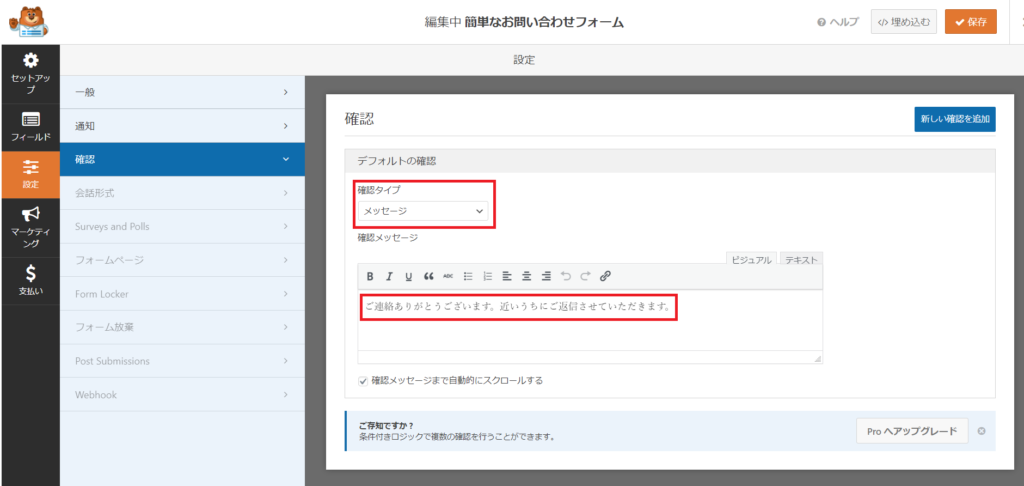
続いて、「設定」>上から3番目にある「確認」カテゴリをクリックします。
ここでは、問い合わせをした人が送信ボタンを押したあとに画面表示するメッセージの内容や形式を設定できます。


- 確認タイプ:とくにこだわりがない場合は、「メッセージ」でよいと思います。
この他に、「ページを表示」「URLに移動」という設定も可能です。
アンケートフォーム利用や送信後に広告連動させる場合などの意図をもって使用するケースと思います。 - テキスト入力エリア(赤枠部分)は、問い合わせた人が送信ボタンを押したあとにそのページ内で表示するメッセージになります。
「メッセージ」を選択後、ここで文言を入力すると、送信後に下記のような形で表示されます。


お問合せフォームのスパム対策
お問い合わせフォームは、ボットによるスパムのターゲットにされると1日に無数の迷惑メールが届くようになります。そうなる前の対策として、「reCAPTCHA v3」を導入しておくことをおすすめします。
お問合せフォームでのreCAPTCHAの有効化
※この作業は、先述した「お問合せフォームの一般設定」で、「スパム対策保護を有効化」「Google v3 reCAPTCHAを有効化」にチェックを入れていればすでに有効化されていますので不要です。
フィールド設定欄でも有効・無効化ができるとともに、この画面でreCAPTCHAが有効化されているか確認することもできるという紹介です。


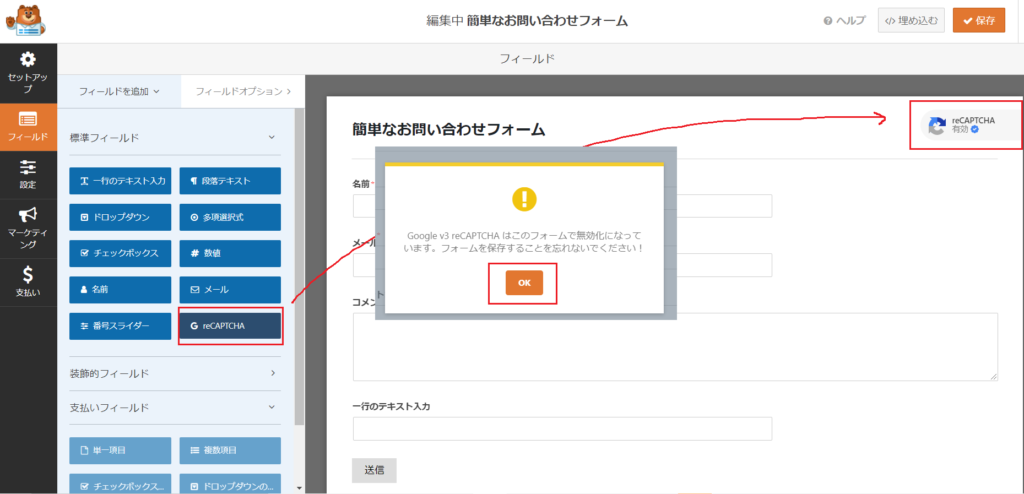
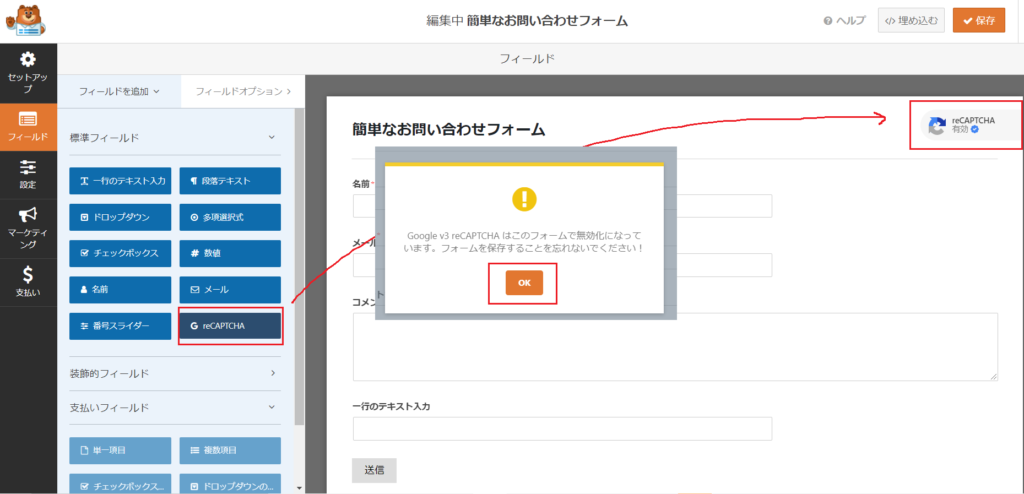
・「フィールドを追加」の部分で、「reCAPTCHA」をクリックします。
・クリックすると、上のキャプチャのようなポップアップがでてきますので「OK」を押してください。
・OKを押すと、右上に「reCAPTCHA」が有効化されたことを示す表示が出てきます。
・右上の保存ボタンをクリックします。
これで、このお問い合わせフォームはreCAPTCHAの対象となります。
reCAPTCHAを機能させるには、Google社からキーを取得し、お問い合わせフォームとの紐付けが必要です。
お問合せフォーム上で有効化しただけでは機能しませんのでご注意ください。
reCAPTCHA v3のキー取得
reCAPTCHA v3のキー取得手順は以下のとおりです。
下記リンクをクリックして「Google reCAPTCHA」にアクセスします。


利用している任意のGoogleアカウントでログインします。
※Googleアカウントを持っていない場合は、アカウントを作成してください。


トップページ上部にある「v3管理コンソール」をクリックします。
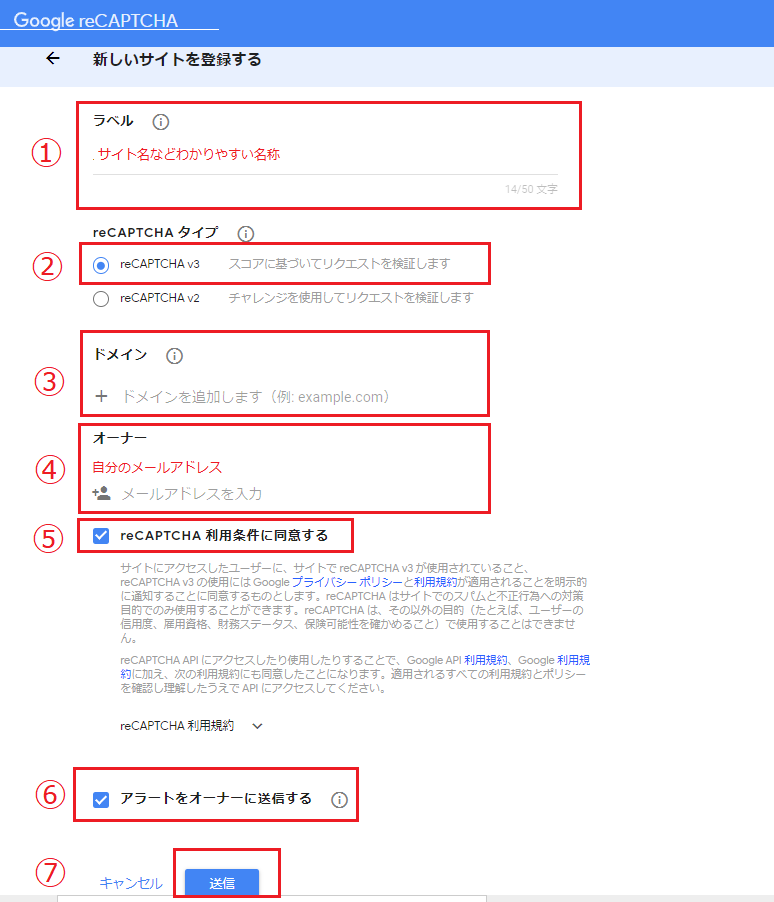
クリックすると、下記のような画面が表示されます。


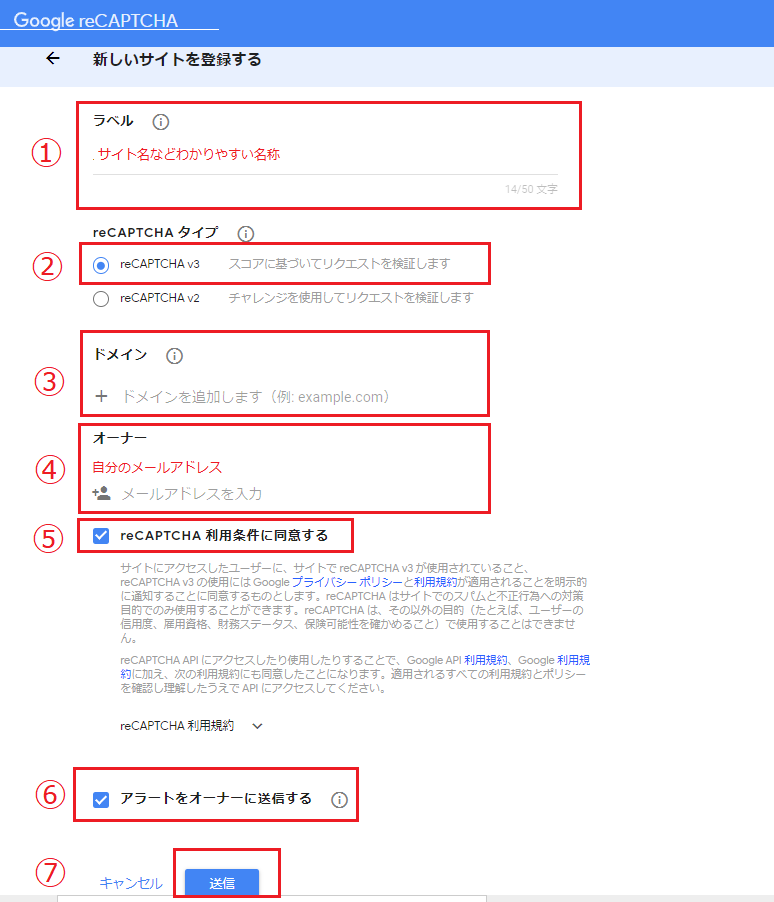
- ラベル:ご自身でわかりやすい名称(サイト名など)を入力します。
- reCAPTCHAタイプ:「reCAPTCHAv3」を選択します。
- ドメイン: reCAPTCHAを使用するサイトのドメインを入力します。
- オーナー:ログインしたアカウントのメールアドレスがデフォルトで記載されています。任意で変更追加してください。
- 同意にチェックします。
- 同意にチェックします。
- 送信ボタンをクリックします。
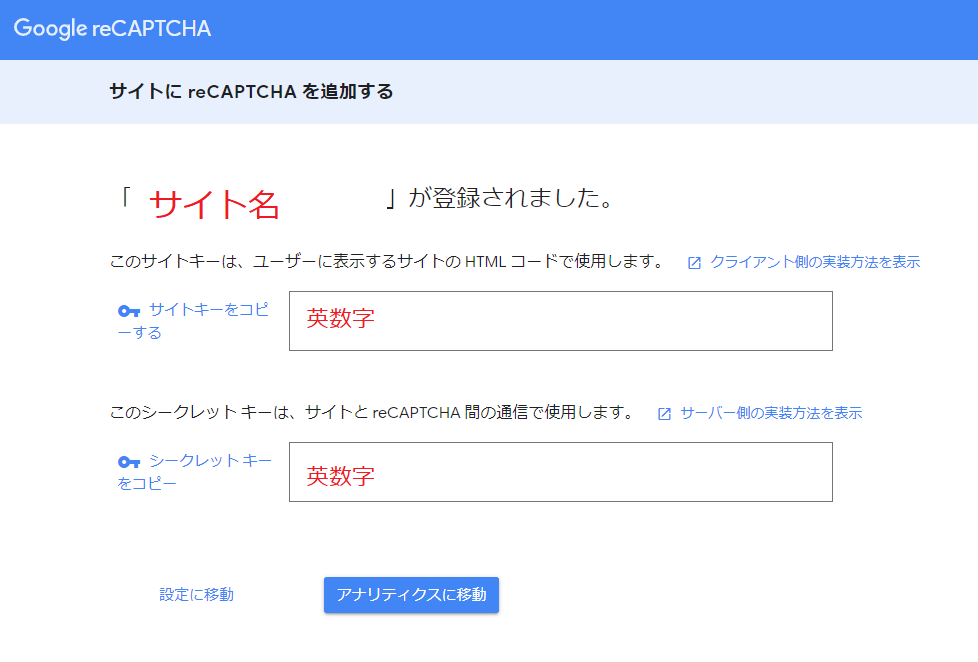
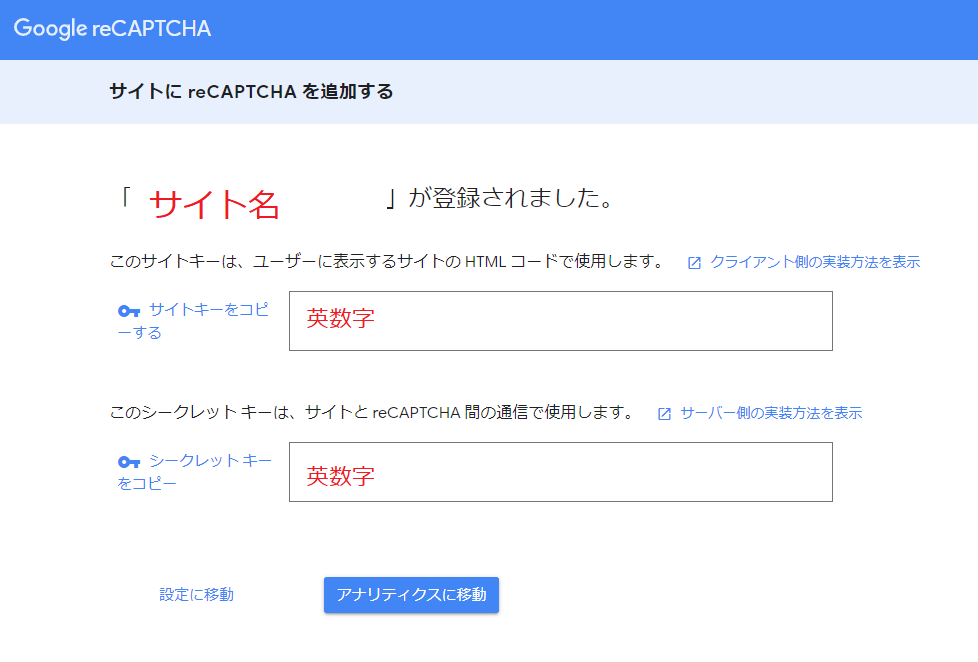
送信ボタンを押すと、サイトキーとシークレットキーが付与されます。


reCAPTCHA v3のキーでWPFormsと紐付け
「Google reCAPTCHA」で取得したサイトキーとシークレットキーをWPFormsに設定していきます。


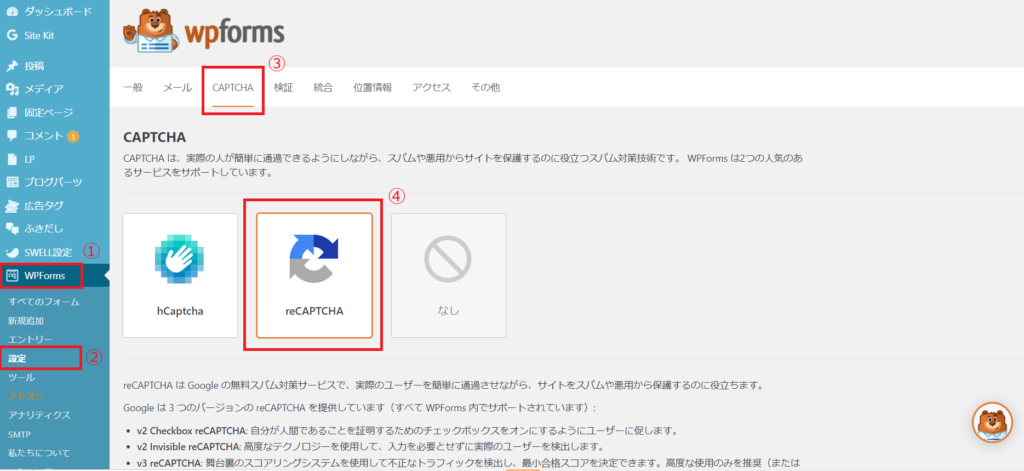
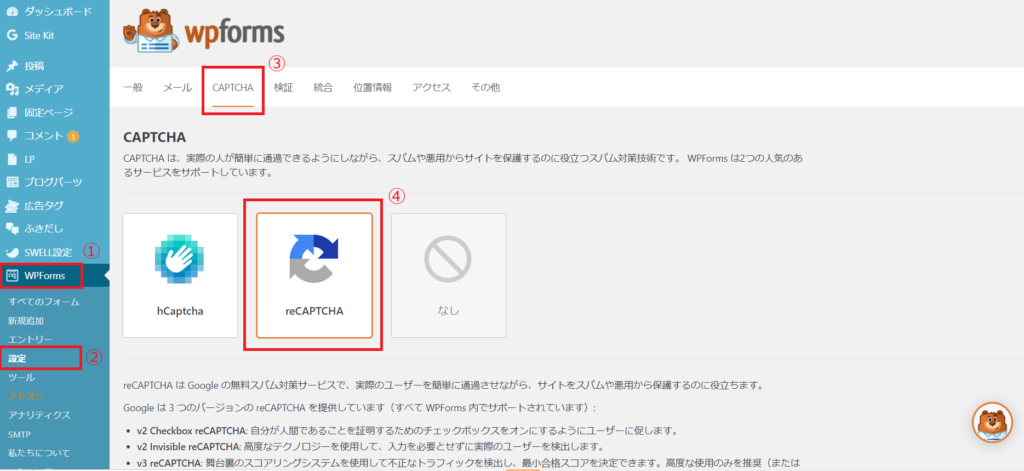
- WordPressのダッシュボードから「WPForms」をクリックします
- 「設定」をクリックします
- タブの中から「CAPTCHA」をクリックします
- 上記キャプチャにある「reCAPTCHA」を選択します
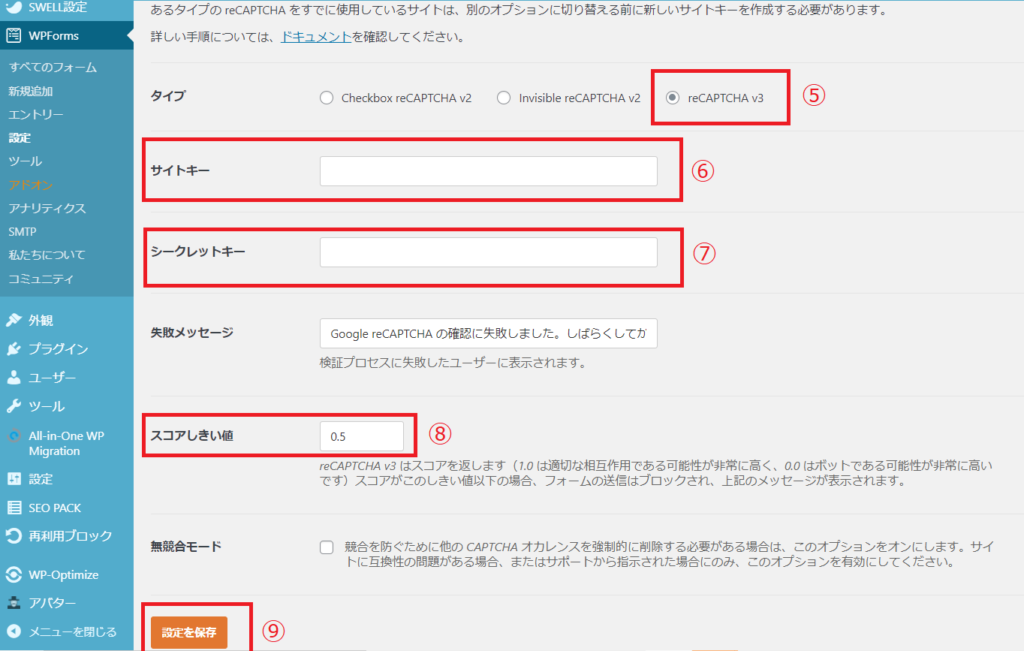
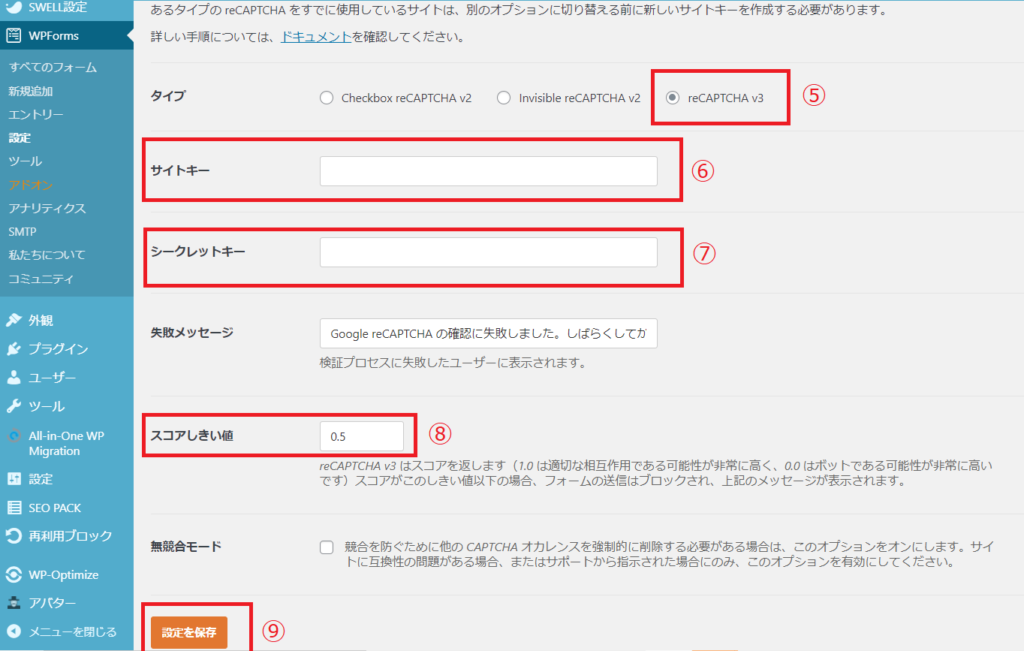
さらに画面を下にスクロールします。


- タイプ:「reCAPTCHA v3」を選択します。
- サイトキー:先程「Google reCAPTCHA」で取得したサイトキーをここにペーストします。
- シークレットキー:⑥と同様に取得したシークレットキーをここにペーストします。
- スコアしきい値:規定値で0.4になっています。ここは任意で設定します。
- 最後に設定を保存をクリックします。



お疲れさまです。これで紐付けが完了し、問い合わせフォームで「reCAPTCHA v3」が機能します。
お問い合せページの作成手順
ここからは、WPFormsで作ったお問合せフォームを表示するためのページ作成手順を解説します。
※SWELLテーマのブロックエディタを使用しています。SWELL以外のテーマ使用の方も作成手順は同様かと思います。


・ブロックエディター完全対応!(旧エディターにも対応)
・プログラミング不要!マウス操作だけでカスタマイズ!
・高速化機能をテーマに内蔵
・広告の設置や管理も簡単!
固定ページでお問い合わせページを作成
お問い合わせページは固定ページで作成します。
順番に解説します。


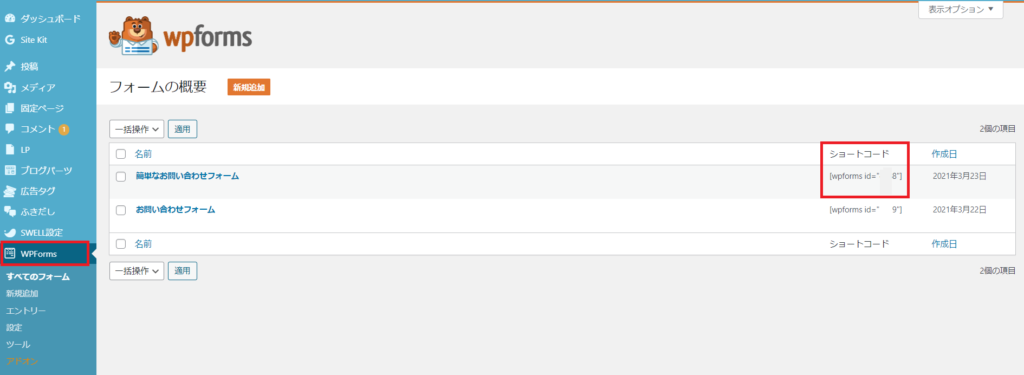
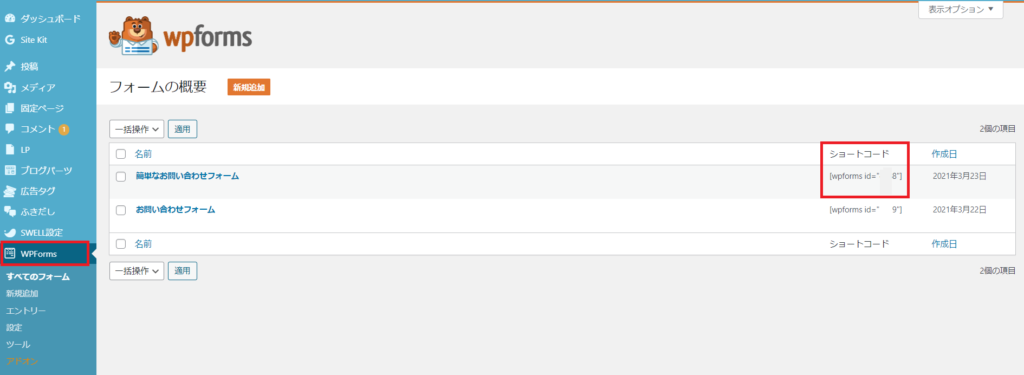
・ダッシュボードの「WPForms」をクリックすると、上のキャプチャ画面のようなフォーム概要が表示されます。
・右側の赤枠に、、カッコでくくられたショートコード(wpforms id=”数字”の部分)が記載されています。
使用したいフォームのショートコードをカッコごとコピーします。


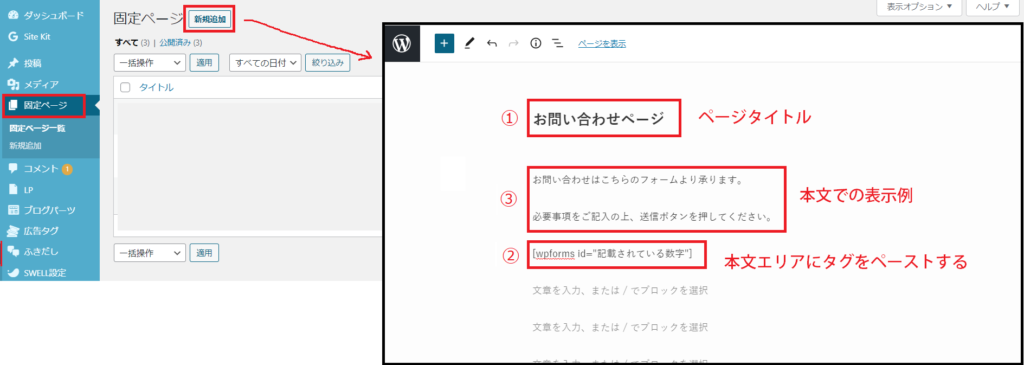
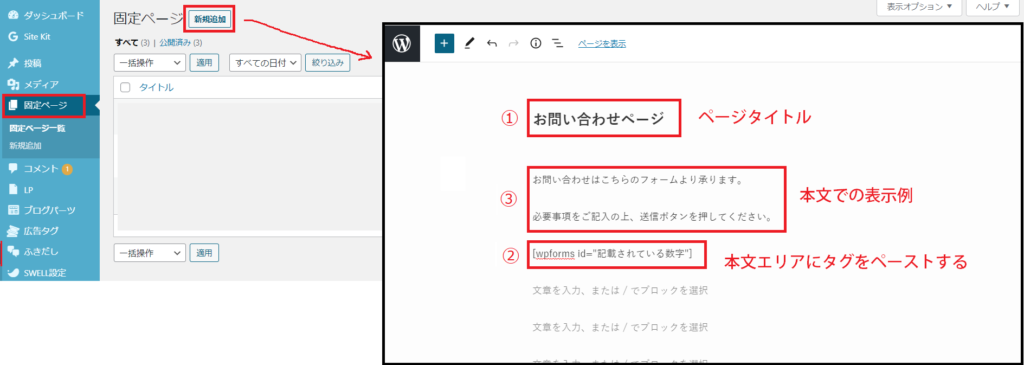
・ショートコードをコピーしたら、ダッシュボードの「固定ページ」>「新規追加」をクリックして編集画面を開きます。
- タイトルを追加:通常の記事と同様にここで入力した文言がページタイトルになります。
「お問い合わせ」等、わかりやすい表現にしましょう。 - 本文:先程コピーしたショートコードを本文にペーストします。
お問合せフォームを呼び出すタグになります。 - 本文では、問い合わせフォームの他にも通常の記事と同様に文字や装飾の追加が可能です。
お問合せフォーム以外に説明文や広告などを記載したい場合、お好きな内容を入力し編集してください。
ここでは例として、②のショートコードの手前に説明文を2行入力しています。
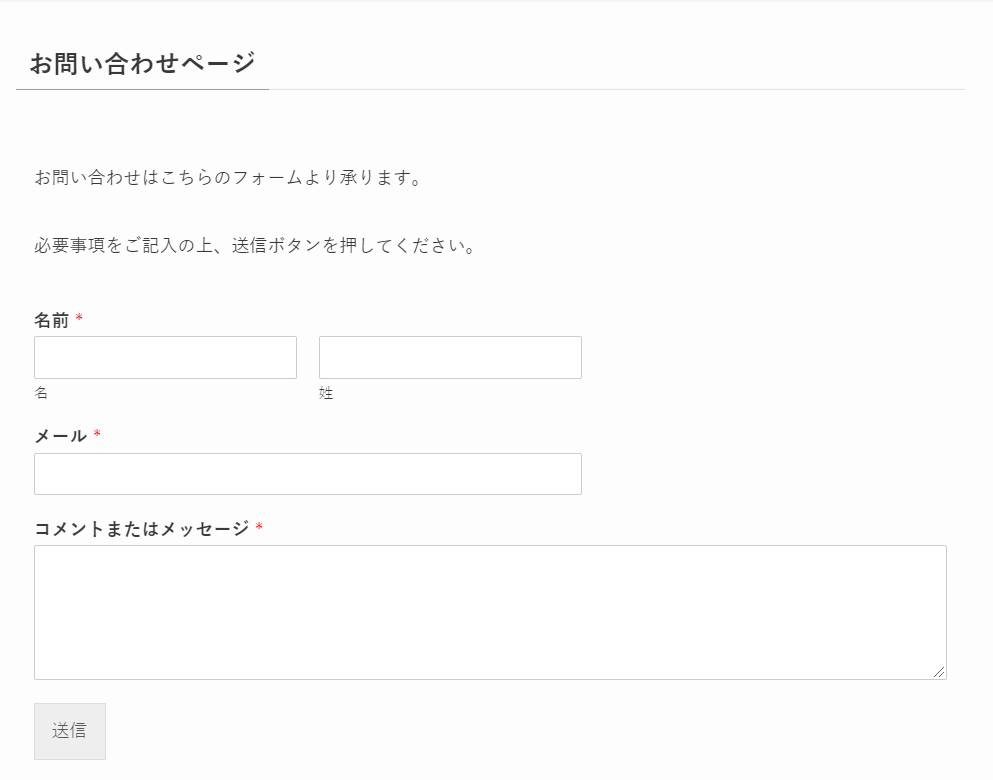
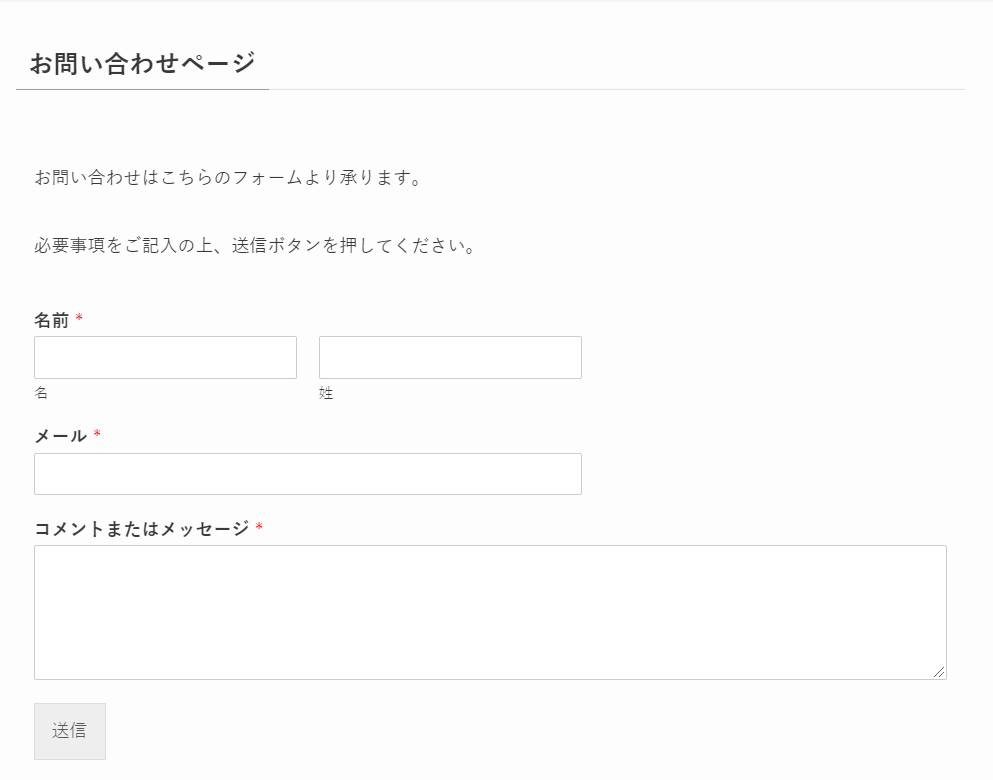
入力を終えたら下書き保存し、プレビューすると下記のように表示されます。
問題なければ公開します。





参考までに、
当ブログではお問い合わせフォームのあとに下記の一文とリンクを併記しています。
【補足】reCAPTCHA v3のバッジ(ロゴ)の表示位置の調整
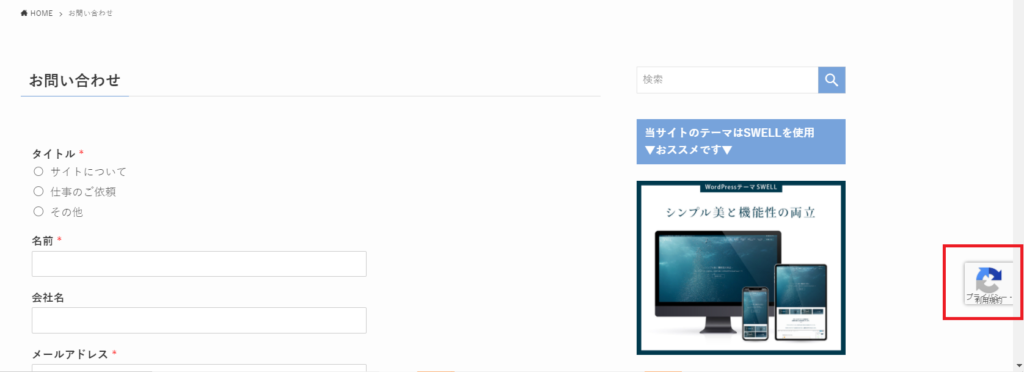
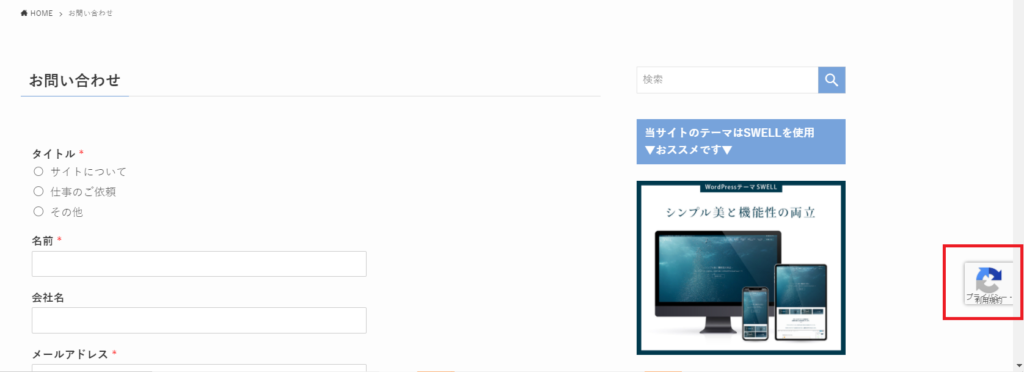
お問い合わせページを開いた際、reCAPTCHA v3が正常に機能していると、右下に赤枠で囲ったようなロゴ(バッジ)が表示されます。


証明になるという意味では必要なバッジですが、
トップに戻るボタンとかぶってしまったり、ページの表示を妨げてしまったりと、
デザイン上邪魔に感じる場合があります。



私のサイトでは、TOPに戻るボタンともろかぶりでした(汗)
そんな時は、CSSを使ってバッジの位置を調整することが可能です。
(非表示にすることも可能ですが、利用者に安心感を付与する意味合いもあることから表示を推奨します)


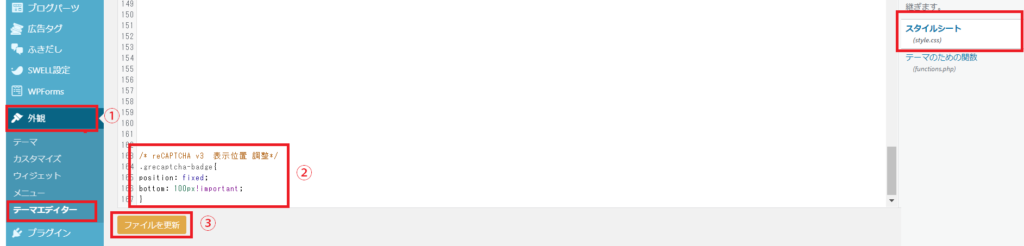
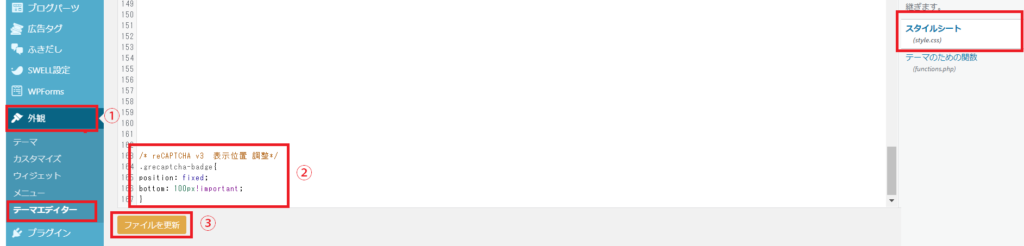
- ダッシュボードの「外観」>「テーマエディタ」>「スタイルシート」(style.css)に遷移します。
- 以下のコードをコピペします。
※上のキャプチャはその他のコードを白色で消しているので中途半端な位置で書き込んでいるように見えますが、その他のコードの直下でOKです。
また、bottom:のあとの「100px」 という数値は私がブログで設定している値です。
この値を「70px」「80px」等、ご自由に調整してご自身のサイト内でしっくりくる位置に調整してください。
- 「ファイルを更新」をクリックします。
これで、reCAPTCHA v3のバッジ位置が調整できたかと思います。



おつかれさまです!
これでお問い合わせページの完成です☆
サイト内にお問い合わせページのリンクを設置する際の注意点
最後に、サイト内にお問い合わせページへのリンクを貼ります。
リンクの貼り方はテーマや貼る場所によってさまざまなので説明は割愛します。
リンクの設置場所は、
- ヘッダー
- グローバルナビ
- フッター
のいずれかに配置することをおすすめします。
お問い合わせページの有無やアクセシビリティは、サイト訪問者・利用者に対する誠意の度合いの表れであり、サイト評価や信用に影響するからです。



ひと通り設定を終えたら、ご自身のメールアドレスを使ってテスト送信してくださいね!
どの設定がどう反映されているか理解できると思います☆
いかがでしたでしょうか?
WPFormsを設置した翌日に備忘録かねて書こうと思い、作成した記事です。



記事作成の方が、
お問合せフォームの設置時間の何倍も時間がかかりましたw
お役に立てれば幸いです☆